Vue 使用 HBuilder 打包 APP
官方已经把 HBuilder 正式升级为 HBuilder X 了,在测试途中发现 HBuilder X 打包 IOS 应用失败,也没有提示任何失败原因,但用 HBuilder 打包则可以成功打包,所以本文还是基于 HBuilder 进行演示,如果你是使用 HBuilder X ,部分设置操作可对照参考。
准备一个 Vue 项目
依托 Vue CLI ,我们先快速初始化一个 Vue 的项目,这里我已经创建好并成功运行了。

真机调试
这会我们打开 HBuilder ,将项目导入进来。

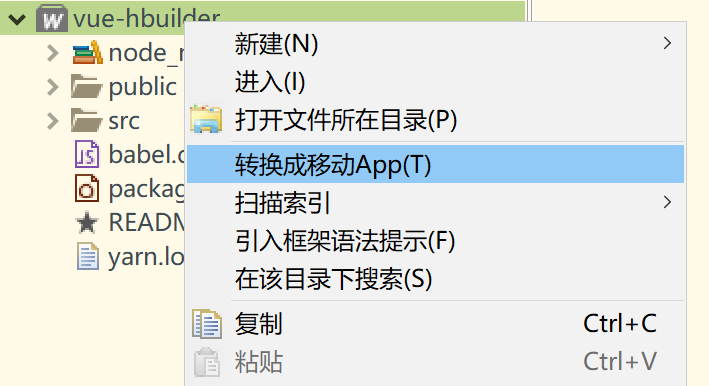
但是这时候我们的项目还不是 APP 项目,可以看到,如果是 APP 项目,项目名前面的图标应该是“A”,而不是“W”,所以我们要右键项目,选择“转换成移动App”。

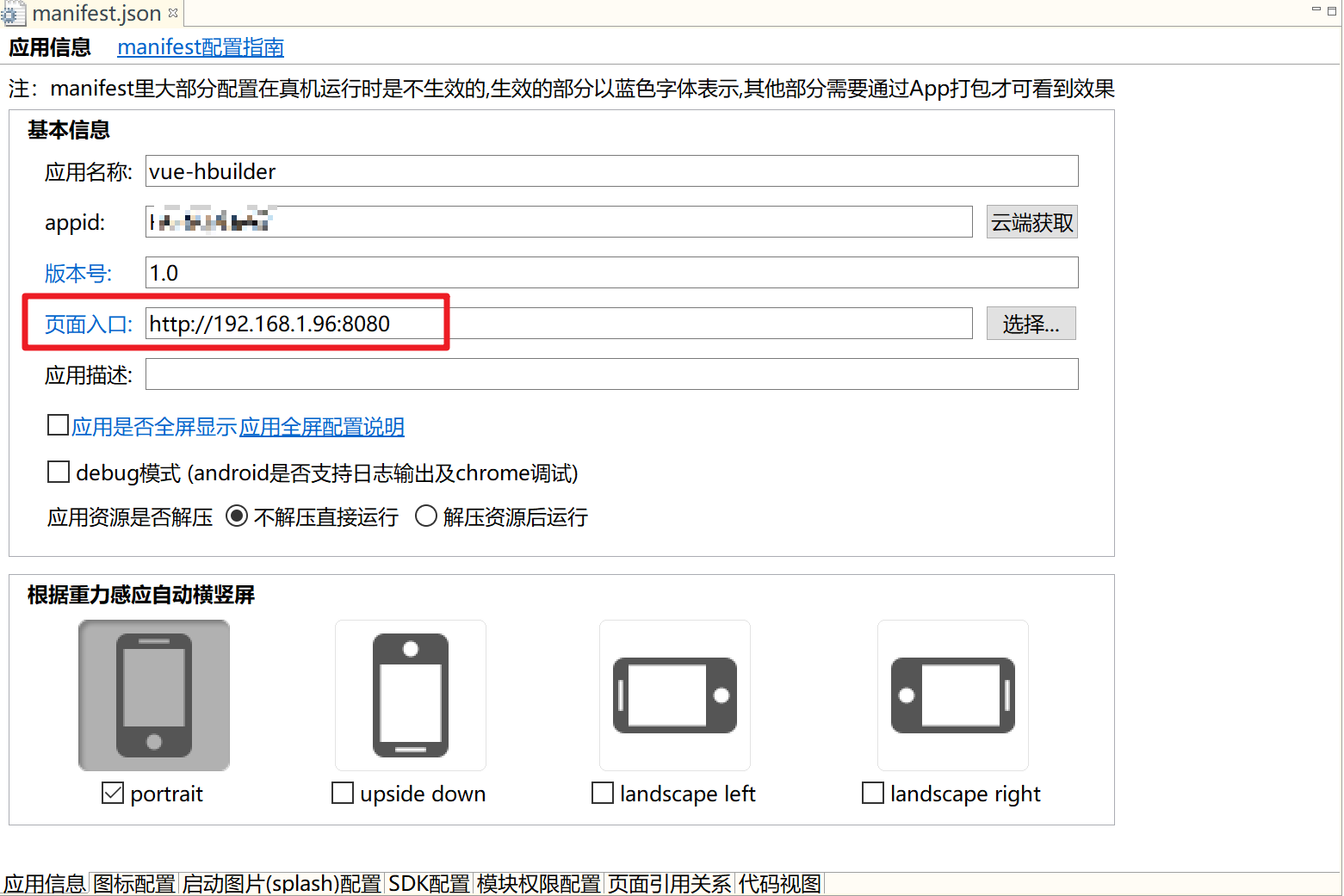
这时候,项目目录下多了个 manifest.json 文件,双击打开,能看到很多配置项,可以大致了解一下,但现在我们先不用都熟悉,我们只需将刚才部署的 Vue 能在真机上运行起来就可以,那要怎么做呢?
其实很简单,只需修改入口页面的配置就行,默认入口页面指向的是 index.html ,我们只需将入口页面修改成本地的地址就可以,当然 localhost 要替换成本机 IP 。

这会我们连上手机,确保手机和电脑处于同个局域网下,点击“运行-真机运行”,就能看到我们连上的手机了,点击第一个, HBuilder 就会开始进行打包并在手机上安装调试用的 APP 了。

可以尝试在手机浏览器里直接访问入口页面的地址,如果访问不了,则需要关闭防火墙,这点针对 Windows 用户。
现在我们修改下代码,是不是发现 APP 上没有即时更新,需要退出 APP 在进来才能刷新,关于这个问题,我也没找到解决办法,所以我建议还是在浏览器上做开发调试,因为本身其实还是 Web 项目,真机调试一般做为正式发布前最后一次测试,针对手机上做一些微调的处理。
打包发布
打包发布就很简单了,首先将 Vue 项目打包,会在项目目录下生成 dist/ 文件夹,然后到 manifest.json 里把入口页面修改成 dist/index.html ,就可以进行打包(发行)了。
HBuilder 打包是云端打包,会把资源上传到 HBuilder 的服务器,打包好后会自动下载到项目目录里,我们无需关心打包过程,唯一需要注意的是, IOS 打包需要准备 profile 文件、私钥证书和私钥密码,而 Andriod 可以使用 DCloud 的公用证书。
热更新
热更新其实就是在线升级,配合资源升级包可以实现 APP 升级而无需重新安装,具体实现可以查看我之前写的文章《Web APP 在线升级更新》。
HTML5+
HTML5+ 是一套 API 标准,它能让 Web 页面实现原生 APP 的水平。
这里我们做一个简单的演示,实现一个 APP 常见的功能,就是需要按两次返回键才退出 APP 。
1 | document.addEventListener('plusready', function() { |
其中以 plus. 开头的都是 HTML5+ 提供的接口,需要注意的是, HTML5+ 的接口必须在 plusready 后才能运行,我们可以写个单独的文件 html5plus.js 用初始化 plusready 。
1 | import Vue from 'vue' |
然后在 main.js 里引入。
1 | import './html5plus.js'; |
这样在页面里我们就可以通过 this.plusReady 来判断 plusready 是否准备好。